Algo tan obvio como que todas las imágenes de los productos tienen que tener el mismo tamaño en el listado de productos de WooCommerce con diseño en cuadrícula, no viene por defecto y no es tan fácil de encontrar. Otros CMS de comercio electrónico vienen por defecto con esta funcionalidad y se echa mucho de menos en WooCommerce cuando tenemos imágenes de distintos proveedores y unas son cuadradas, otras rectangulares, unas grandes, otras pequeñas….
Por otra parte no queremos que nos recorte la imagen por alguno de los lados para que se ajuste a las dimensiones (hard crop) sino que queremos que añada un espacio en blanco en los laterales o arriba y abajo, si es neesario para que se ajuste a las proporciones deseadas (crop to fit).
Además, si por algún motivo, se sube una imagen más pequeña que la establecida para las miniaturas, necesitaremos que nos genere esa imagen en el tamaño de las miniaturas (thumbnails) incluyendo espacio en blanco en los lados también.
¡Aviso! Estas instrucciones valen para versiones de WooCommerce anteriores a la 3.3.Si tienes una versión igual o superior a la 3.3, dirígete a este enlace:
https://www.tictacsoluciones.com/blog/imagenes-tamano-woocommerce
Como os decíamos, para solucionar este problema con el ajuste de las dimensiones de las imágenes en WooCommerce, necesitaremos instalar un plugin que genere las las miniaturas de los productos del tamaño deseado para el catálogo. Si ya tenemos subidos productos con sus correspondientes imágenes, podremos, además, instalar un plugin de regeneración de miniaturas o thumnails.
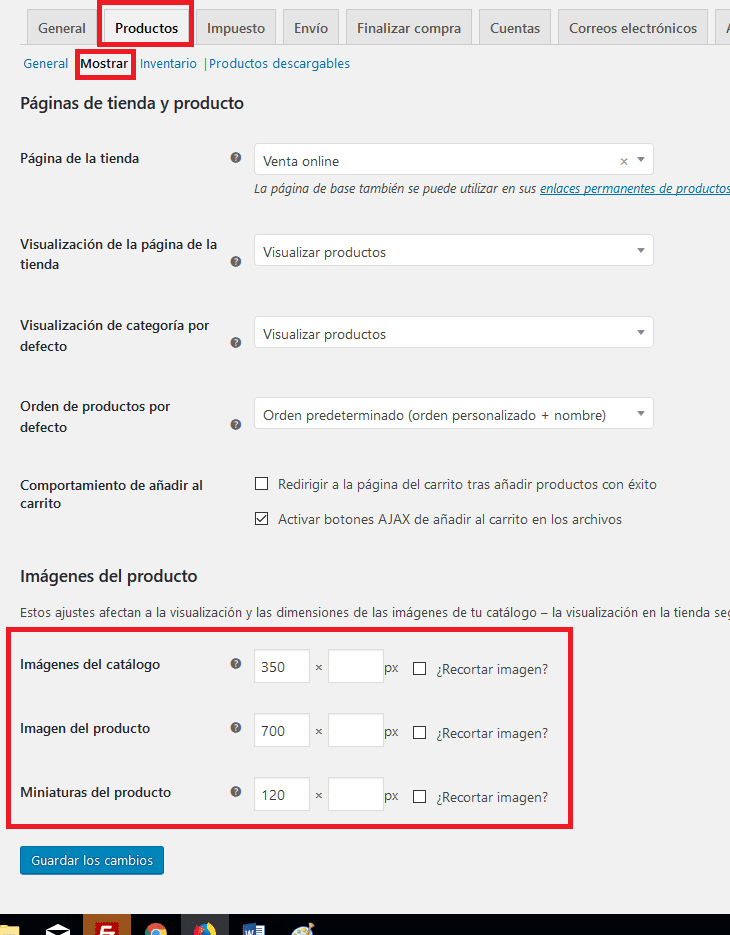
PASO 1: Indicar el tamaño que queremos que tengan las imágenes del catálogo de WooCommerce (thumbnails).
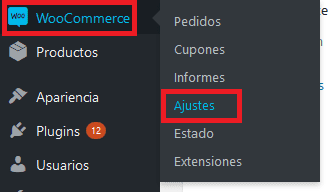
Nos dirigiremos a los ajustes de WooCommerce y haremos clic en la pestaña Productos > Mostrar.
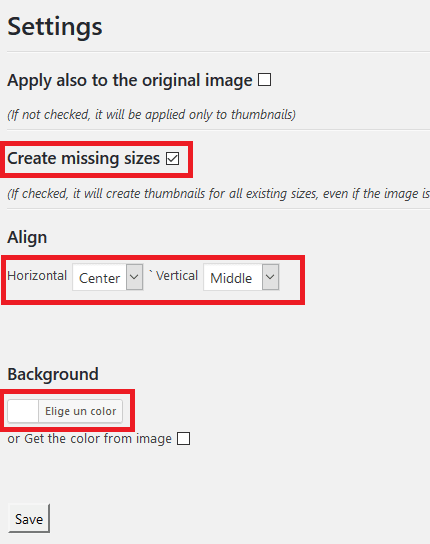
PASO 2: Instalar y configurar el plugin Square Thumbnails Plugin
Podremos descargarlo de:
https://wordpress.org/plugins/square-thumbnails/
Podremos elegir el color de fondo con el que se rellenará la imagen si sus proporciones son menores en alto o en ancho con respecto a las dimensiones especificadas como deseadas (generalmente se elegirá el blanco).
Podremos elegir la alineación de la imagen en el fondo blanco añadido a mayores si es más pequeña de las dimensiones especificadas (generalmente, alinearemos la imagen en el centro, tanto verticalmente como horizontalmente).
Podremos elegir si queremos que nos cree una miniatura más grande en el caso de que la imagen original sea más pequeña que las dimensiones especificadas para las Imágenes de catálogo o thumbnails de WooCommerce.
Guardaremos los cambios. A partir de ahora, todas las imágenes de portada que subamos para los productos se guardarán también con este formato cuadrado óptimo para el catálogo en grid. Pero, si teníamos productos ya subidos con sus respectivas imágenes, tendremos que regenerar sus miniaturas para que se adapten a este formato. Para ello, deberemos seguir las instrucciones indicadas en el paso 3.
PASO 3: Instalar el plugin Regenerate Thumbnails y ejecutar la regenaración de las imágenes de los productos ya subidos (opcional)
Podremos descargarlo de:
https://es.wordpress.org/plugins/regenerate-thumbnails/
Este paso es sólo necesario si ya teníamos imágenes de productos ya subidas antes de instalar el plugin de Square Thumbnails porque, esas imágenes no se adaptarán a la configuración automáticamente: tendremos que regenerar sus miniaturas o thumbnails.
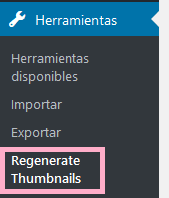
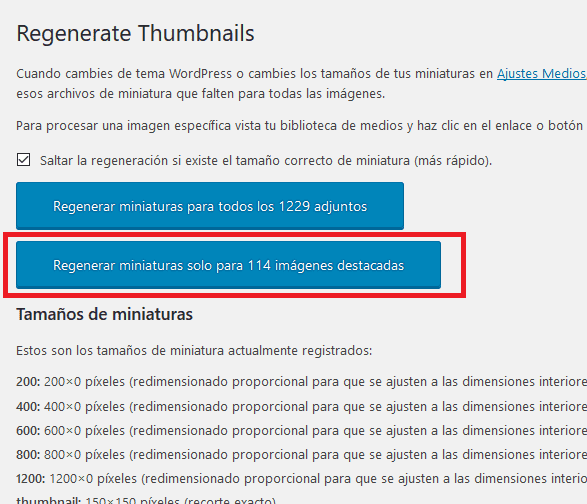
Una vez instalado el plugin, tendremos que acceder al mismo a través del menú lateral izquierdo Herramientas > Regenerate thumbnails.
Y hacer clic sobre el botón azul de Regenerar miniaturas. En nuestro caso, es sólo necesarios que se regeneren las imágenes de portada, que son las que se ven en el catálogo de productos.
Así de sencillo, dejaremos que el plugin actúe y, cuando termine, nuestro catálogo se verá correctamente.








 y
y 
Hola, el módulo que propones no funciona hay algún otro que haga lo mismo y esté actualizado, tengo la versión 5.1.1
Un saludo
Hola,
lo que no funcionaba era el enlace al módulo, que dejó de venderlo en Evato, para venderlo en su propia página. Te dejo el enlace:
https://wecodepixels.com/shop/theia-smart-thumbnails-for-wordpress/