Que las imágenes de los productos tengan todas el mismo tamaño en el listado de productos o en el catálogo de WooCommerce nos puede traer verdaderos quebraderos de cabeza y hacer perder muchísimo tiempo.
Aunque en las versiones de WooCommerce superiores a la 3.3, se puede indicar el tamaño de los thumbnails y el tipo de recorte de la imagen para que cumpla con estas dimensiones, nos podemos encontrar con problemas igualmente si el alto o el ancho de la imagen original no llega a estas dimensiones establecidas.
En este artículo os hablamos de un plugin que te permite marcar el modo de recorte de la miniatura como crop to fit, para que siempre se vea la imagen entera, introduciendo espacios en blanco arriba y abajo o a la izquierda y a la derecha, si el alto o el ancho de la imagen original son más pequeños que los establecidos para los thumbnails o miniaturas.

Si estáis usando una versión de WooCommerce inferior a la 3.3, os interesa leer este artículo porque os da la solución a este problema con la instalación de 2 plugins gratuitos.
Pero si vuestra versión es superior a la 3.3, esa solución no os funcionará y la única alternativa que hemos encontrado es la de usar un plugin de pago, que cuesta 14$, pero que nos ahorrará mucho tiempo y quebraderosde cabeza:
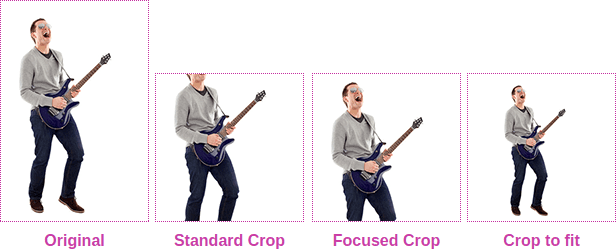
En resumen, a la hora de subir una imagen de portada de un producto, portfolio o artículo del blog, te permite elegir si quieres que:
- se recorte de forma normal (standard crop): recorta la imagen para que se adapte a las dimensiones establecidas, generalmente a partir del centro de la imagen.
- se recorte eligiendo el centro de forma manual (focused crop): recorta la imagen para que se adapte a las dimensiones establecidas, pero permite al usuario elegir qué debe tomar como centro de la imagen, para no cortar cabezas o partes importantes de la foto.
- se redimensione la imagen para que la imagen se vea entera guardando las proporciones. Se redimensiona para que su dimensión más grande quepa en las medidas establecidas para el thumbnail (en este caso es el ancho) . De esta forma, en la dimensión más pequeña (en este ejemplo el alto), se añaden espacios en blanco a ambos lados (arriba y abajo en este caso).

INSTRUCCIONES PARA CONFIGURAR WORDPRESS, WOOCOMMERCE Y EL PLUGIN DE THEIA SMART THUMBNAILS PARA QUE TODAS LAS IMÁGENES DE LOS PRODUCTOS SE VEAN ENTERAS Y DEL MISMO TAMAÑO, INDEPENDIENTEMENTE DEL TAMAÑO Y DIMENSIONES CON QUE SEAN SUBIDAS (CROP TO FIT):
Paso 1: Configurar el tamaño de los thumbnails del catálogo de WooCommerce.
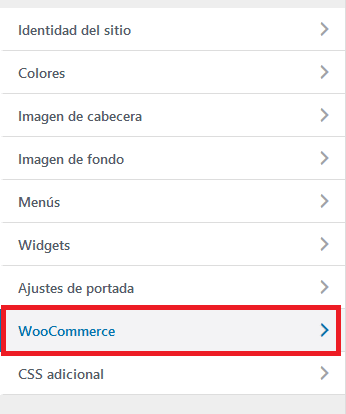
A través del menú lateral izquierdo, nos dirigiremos a Apariencia > Personalizar
Y configuraremos las opciones para WooCommerce.

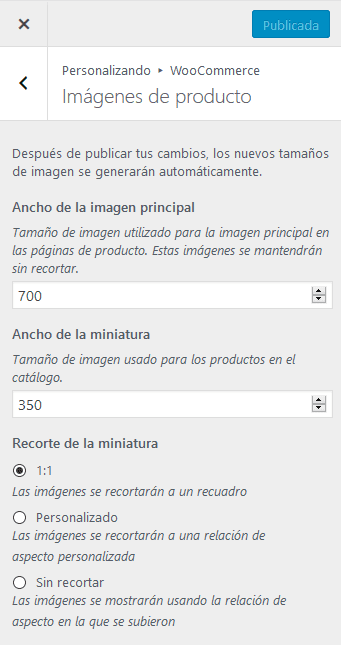
Seleccionaremos la opción de «Imágenes del producto» y, ahí, podremos elegir el año de la miniatura y el tipo de recorte:
- 1:1 Para imágenes cuadradas. Recortará la imagen con el ancho introducido y con la misma altura. Puede ser que la imagen no se vea entera si no se instala el plugin de Theia Smart Thumbnails.
- Personalizado: Permite indicar otra relación de aspecto para imágenes rectangulares
- Sin recortar: Cada imagen se mostrará con la relación de aspecto con la que fue subida. Por tanto, si se suben de distintos tamaños
Elegiremos el ancho que queramos e indicaremos si queremos que la imagen sea cuadrada (1:1) o tenga otra relación de aspecto (Ej. 1:2 para imágenes que sean el doble de altas que de anchas).
Paso 2: Instalar y configurar el plugin de Theia Smart Thumbnails
Una vez instalado, para configurar el plugin, iremos a Ajustes > Theia Smart Thumbs.
a) Configuraremos la pestaña General
– Deberemos activar la opción «Enlarge smaller images» para que si la imagen que subimos tiene unas dimensiones más pequeñas que las establecidad para el thumbnail, nos la agrande añadiendo espacio en blanco hasta que obtenga las dimensiones del thumbnail. Si no activamos esta opción, las imágenes siempre tendrán el ancho establecido, pero podrán tener alturas más pequeñas.
– Activaremos la opción Cache busting para forzar la recarga de caché cuando se cambie el punto centro de recorte de alguna de las imágenes.
– Haremos clic sobre el botón «Load theme sizes» del campo Thumbnail preview sizes para que nos cargué los tamaños de thumbnail de nuestra plantilla.
– Activaremos todos los puntos del Troubleshooting.
b) Configuraremos la pestaña Thumbnail Sizes
Aquí, podemos personalizar una configuración para los distintos tamaños de miniatura usados en las distintas partes de nuestra web.

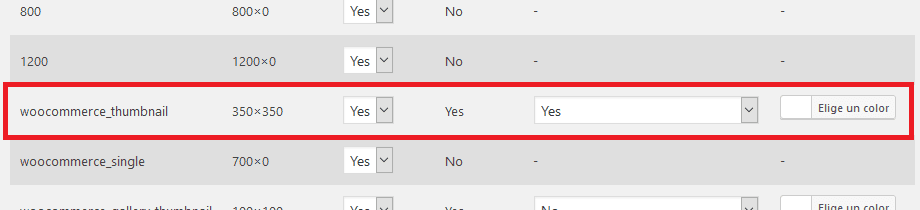
En nuestro caso, queremos configurar las miniaturas del catálogo de productos de WooCommerce, por lo que personalizaremos el thumbnail «woocommerce_thumbnail»:
– Use focus point: Yes
– Crop: Yes
– Crop to fit: Yes
– Background color: elegiremos el color de fondo de relleno si hay que agrandar alguna imagen. Generalmente será el color blanco.
Paso 3: Regenerar las miniaturas
En estas nuevas versiones de WooCommerce, las miniaturas se pueden regeneran desde Apariencia > Personalizar > WooCommerce y dando a guardar.
Pero a nosotros casi nos resulta más cómodo seguir haciéndolo con el plugin Regenerate Thumbnails:
https://es.wordpress.org/plugins/regenerate-thumbnails/
Una vez instalado este plugin, debes dirigirte a través del menú lateral izquierdo a Herramientas > Regenerate Thumbnails y ahí ordenar una regeneración de las miniaturas, para que se adapten a los nuevos tamaños y configuraciones.
Obtendréis este resultado:









Buenos días, veo que el plugin https://codecanyon.net/item/theia-smart-thumbnails-for-wordpress/3160252 ya no existe. Me puedes decir otro similar para wordpress
gracias
Hola Toni, ahora lo vende en su propia web: https://wecodepixels.com/shop/theia-smart-thumbnails-for-wordpress/
Lamentablemente no está más disponible ese plugin.
Ariel, ahora lo puedes encontrar directamente en la web del programador https://wecodepixels.com/shop/theia-smart-thumbnails-for-wordpress/