Stripe es una pasarela de pagos que permite el pago con tarjetas de crédito en tu tienda online o página web. En este artículo te vamos a hablar de sus ventajas frente a otros métodos de pago y te vamos a dar las instrucciones paso a paso de cómo configurar stripe en tu tienda WooCommerce.
Ventajas de stripe
1.- Es muy fácil y rápido crear una cuenta y configurarlo. En un ratito lo tienes todo funcionando frente a otros sistemas de pago online como los TPV virtuales, para los que tienes que solicitar un alta y el proceso siempre se alarga.
2.- Las comisiones son relativamente bajas (puede que algo más altas que en un TPV virtual, pero más bajas que en Paypal, por ejemplo). A día de hoy son un 1,4% + 0,25€, pero aquí os dejamos un enlace a las comisiones de Stripe para que podáis acceder a los datos actualizados.
3.- Te permite configurar pagos por Apple Pay y Google Pay, lo que te puede ayudar a tener más conversiones.
4.- Permite el pago de suscripciones o pagos recurrentes de forma automática, lo que a través de otros sistemas se vuelve mucho más complicado. Nosotros lo hemos utilizado en sistemas de pago mensual de suscripción a contenidos o en sistemas de donaciones mensuales en asociaciones sin ánimo de lucro.
5.- La interfaz de pago de Stripe se integra perfectamente en tu carrito y el usuario introduce los datos de su tarjeta sin salir de tu tienda. En otros sistemas como los TPV virtuales o Paypal, se te abre una nueva ventana en sus plataformas para introducir los datos del pago.
Cómo crear una cuenta en Stripe
1.- Crea tu cuenta en Stripe.
2.- Para activarla tienes que introducir y validar una dirección de email. Luego, deberás introducir los datos de tu empresa, datos de facturación y el IBAN de tu cuenta bancaria.
3.- En muchos casos la cuenta se válida rápidamente, casi automáticamente. En otros casos, te indican que necesita una validación manual y pronto te indicarán en el panel de tu cuenta si necesitan que contestes alguna pregunta más o que envíes algún documento.
Cómo configurar Stripe en WooCommerce
1.- Descárgate el plugin oficial desarrollado por WooCommerce para integrar Stripe. Hay otros plugins para configurar Stripe en WooCommerce y que incluso tienen mejores valoraciones, pero no nos inspiran la misma confianza porque están desarrollados por terceros y alguno de ellos te realiza la configuración automáticamente pero te pide que le des permiso para acceder a tu cuenta de Stripe, ver los movimientos, la información de la cuenta y poder realizar cargos. Al haber dinero de por medio, preferimos el módulo desarrollado por WooCommerce y la configuración manual.
2.- Instálalo y actívalo.
3.- Accede a WooCommerce > Ajustes > Pagos > Stripe
4.- Chequea la casilla «Activar Stripe», dale un título al método de pago para que lo vean tus usuarios y una descripción.
5.- Configúralo primero en entorno de pruebas. Para ello, chequea la casilla «Modo de pruebas» -> Activar modo de pruebas.
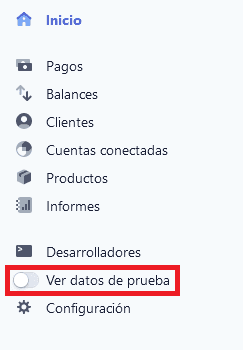
También deberemos ir a la cuenta de Stripe y, en el menú lateral izquierdo, activar la casilla «Ver datos de prueba».
6.- En WooCommerce, se nos pedirán 3 campos. Estos campos los obtendremos de nuestra cuenta de Stripe:
- Clave de producción publicable: En el menú de Stripe, en Desarrolladores > Claves de API podremos ver la clave publicable.
- Clave de producción secreta: En el menú de Stripe, en Desarrolladores > Claves de API podremos ver la clave secreta. Tendremos que dar al botón «Revelar clave de prueba»
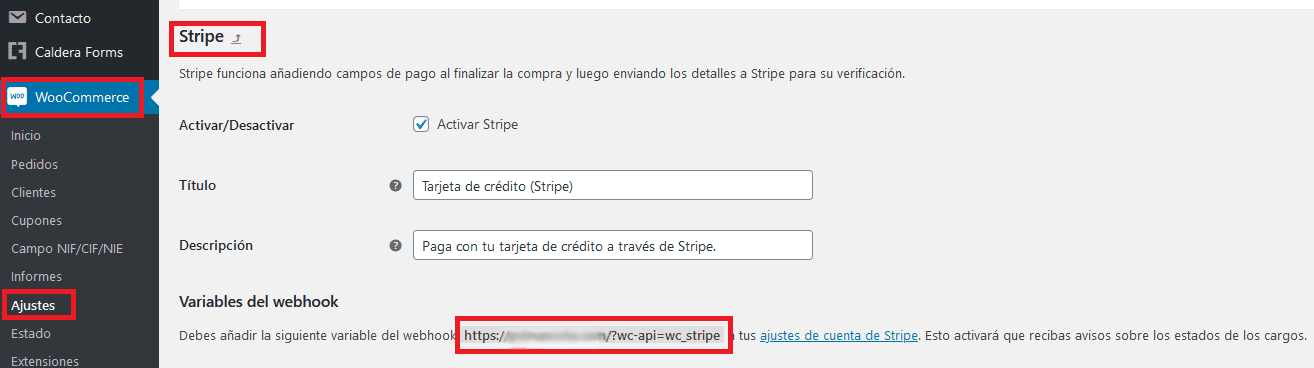
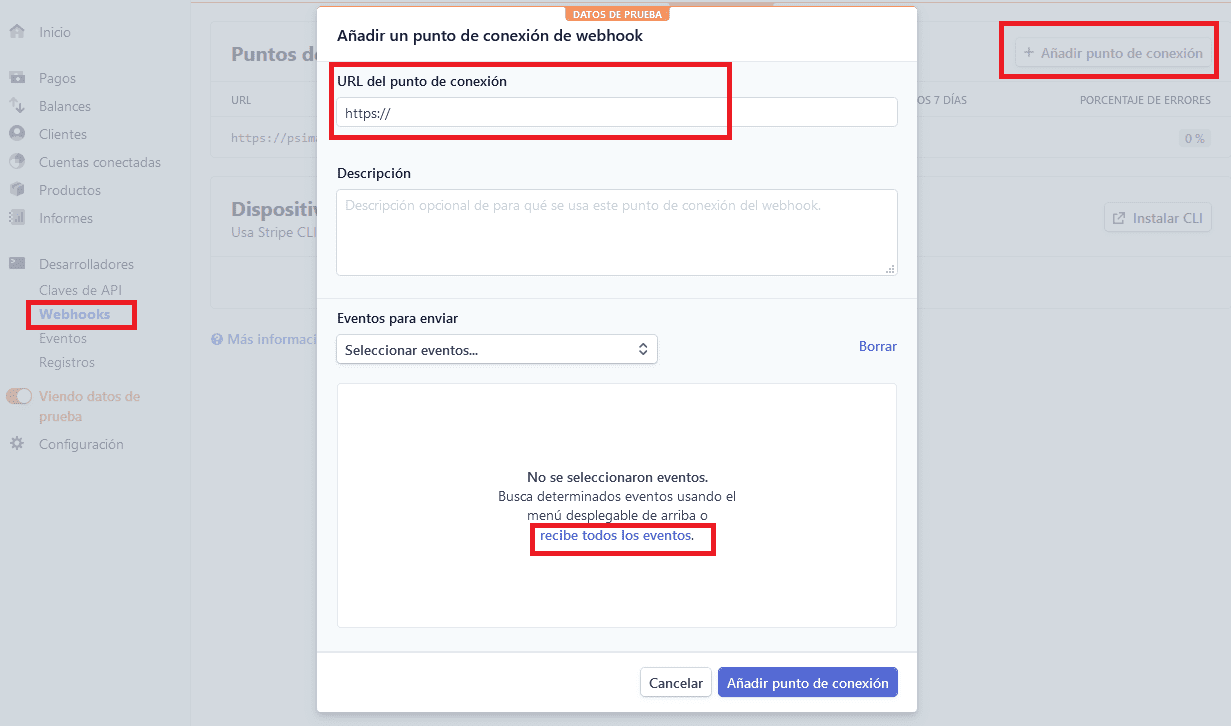
- Firma secreta del webhook: En el menú de Stripe, en Desarrolladores > Webhooks, haremos clic en el botón «Añadir punto de conexión» que hay en la esquina superior derecha. Se nos abrirá una ventana emergente y deberemos rellenar el campo «URL del punto de conexión» con el valor que nos muestre la configuración del módulo en WooCommerce en el apartado «Variables del webhook», que se muestra en la siguiente imagen:
Generalmente, se tratará de https://nombredeldominio.com/?wc-api=wc_stripe
La descripción la podremos dejar vacía y deberemos hacer clic en el enlace morado «recibe todos los eventos». Después, haremos clic en el botón «Añadir punto de conexión».
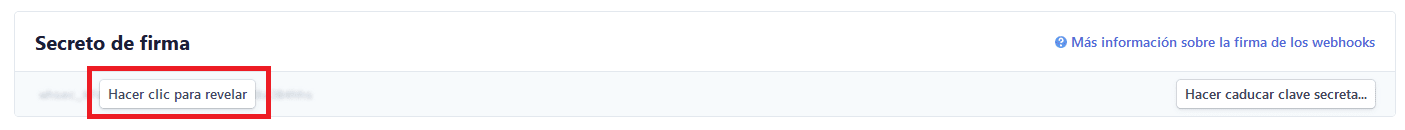
Una vez añadido el punto de conexión, nos aparecerá en una tabla y haremos clic sobre la URL del mismo. Esta acción nos llevará a una nueva ventana donde veremos los datos del punto de conexión y veremos un apartado que se llama «Secreto de firma». Haremos clic en el botón «Hacer clic para revelar» y copiaremos ese datos para introducirlo en la configuración del plugin en WooCommerce, en el tercer campo (Firma secreta del webhook).
7.- Una vez hayamos introducido estos datos en WooCommerce, ya casi está. Nos quedará configurar unos campos muy sencillos.
- Descripción del extracto: qué queremos que aparezca en los movimientos del cliente cuando se hace nuestro cargo.
- Captura del cargo inmediatamente: Sí.
- Tarjetas guardadas: yo prefiero poner no para no almacenar datos de las tarjetas.
- Registro: podéis activar el registrar los mensajes de depuración al principio por si tenéis miedo de que pueda haber algún error, pero luego es mejor quitarlo para que no haga crecer la base de datos y ralentice la web.
8.- Por último, este plugin permite añadir un cargo adicional por elegir Stripe como método de pago. Puedes incluir un importe fijo + un importe variable. Es una forma de cobrarle las comisiones de Stripe al cliente si es que quiere usarlo. A este cargo se le pueden añadir impuestos o no.
9.- Ya estaría stripe configurado en entorno de pruebas. Os dejamos un enlace donde podéis ver números de tarjetas de crédito para hacer pruebas en stripe. Pero aquí os dejamos la más típica:
Número de tarjeta: 4242424242424242
Fecha de caducidad: cualquier fecha futura
CVC: 123
10.- Una vez que veáis que las pruebas son correctas, desactivad el módo de pruebas en el configuración del plugin de Stripe en WooCommerce, desactivad «Ver datos de prueba» en el menú lateral izquierdo de Stripe y obtened los valores reales de:
- Clave de producción publicable: En el menú de Stripe, en Desarrolladores > Claves de API podremos ver la clave publicable.
- Clave de producción secreta: En el menú de Stripe, en Desarrolladores > Claves de API podremos ver la clave secreta.
- Firma secreta del webhook: En el menú de Stripe, en Desarrolladores > Webhooks debería estar creado ya uno de cuando lo creamos en entorno de pruebas, pero si no es así, creadlo tal y como explicamos antes.
Introducidlos en el plugin de Stripe en WooCommerce y ¡listo! ¡a funcionar y a vender mucho!






 y
y 
Deja tu comentario