Es normal que, con el paso del tiempo, nuestra instalación de WordPress se vaya haciendo cada vez más pesada porque cada vez vamos subiendo más páginas, entradas, productos, etc. Esto a veces es un problema porque los alojamientos web nos limitan el espacio en disco.
Uno de los mayores motivos de aumento de peso de nuestra página web es el aumento de la carpeta UPLOADS, que es donde se guardan las imágenes y adjuntos. Y es importante que sepamos que, aunque borremos productos o entradas, las imágenes asociadas se mantienen en esa carpeta: no se borran. Por tanto, nuestra galería de medios de WordPress mantiene un montón de archivos no utilizados. Es conveniente que, de vez en cuando, hagamos una limpieza y eliminemos todos esos archivos.
Además, cuando se sube una imagen a la galería de medios, WordPress crea automáticamente varias miniaturas de esa mismas imagen en distintos tamaños, con el objetivo de servir la miniatura más adecuada en cada momento. Esto ayuda a que la página cargue más rápido de cara al usuario, pero va consumiendo espacio en disco.
En este artículo o vamos a hablar de un par de técnicas y plugins para liberar espacio en disco, elimando las imágenes que no se usen y todas sus miniaturas asociadas. Además, también se deberán borrar los registros asociados con esas imágenes en la base de datos, lo que es muy importante porque bases de datos muy grandes sí que pueden ralentizar la velocidad de carga de la web.
Sea cual sea el método que se use, siempre hay que hacer un backup de vuestra web para poder volver a atrás si borramos algo que no debíamos. La copia de seguridad se puede hacer de forma manual (copia de la base de datos y de los archivos por FTP) o con algún plugin de backups como Updraftplus.
Método 1: Método manual
Este método es perfectamente válido si no tenéis muchas imágenes que no estáis utilizando en la web. Viene bien para hacer una limpieza periódica:
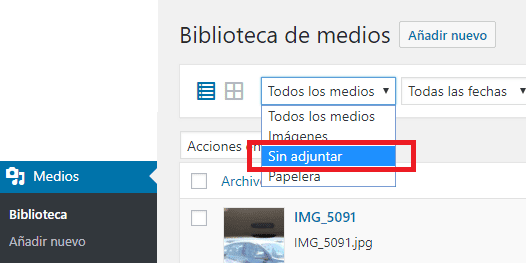
Nos dirigiremos a la Biblioteca de medios y seleccionaremos en los filtros superiores, en vez de «Todos los medios», «Sin adjuntar» para que nos muestre sólo los que no se están utilizando en ninguna página ni entrada.
Una vez aplicado el filtro, podremos seleccionar todos de golpe o ir revisando uno a uno para asegurarnos de que no se está usando.

Qué debéis tener en cuenta:
a) Aparecerán en esta lista de imágenes sin adjuntar algunas imágenes que se hayan incluido directamente con el código y es posible que imágenes de los widgets o incluso imágenes incrustadas directamente en la caja de texto de una página o entrada, aparezcan en este listado cuando sí que están siendo utilizadas. Por tanto, no recomendamos borrarlas todas de golpe sin ser revisadas.
b) Las imágenes se borrarán definitivamente, no hay ningún método para volver atrás. Si la hemos ……. «piciado» tendremos que restaurán la copia de seguridad que habíamos hecho previamente.
¿Cuándo podemos utilizar este método?
Cuando tenemos pocas imágenes y podemos revisarlas una a una. Si se hace periódicamente, sin dejar que se acumulen muchas imágenes innecesarias, no es mal método.
Método 2: Utilizar el plugin Media Cleaner
Hay varios plugins para limpiar los archivos no utilizados de la galería de medios, pero hemos estado revisando un montón de ellos y algunos llevan mucho tiempo sin ser actualizados, otros no nos inspiraban confianza… y al final este nos ha parecido el mejor.
Tiene una versión gratuita y otra versión PRO, de pago, que cuesta 14$ para una web y 18$ para 5 webs. La diferencia entre ambas es que la versión gratuita detecta las imágenes que no se utilizan de la biblioteca de medios y la versión PRO, además, escanea la carpeta / uploads (con las distintas versiones de cada archivo) y detecta qué archivos no están registrados en la Biblioteca de Medios y no se usan en su contenido. Soporta imágenes retina, Shortcodes, HTML en barras laterales, páginas, correos. Nosotros compramos la versión de pago ya que lo que nos interesaba era liberar espacio en disco y que borrase todos los thumbnails generados de las imágenes inutilizadas de la carpeta UPLOADS y no sólo la imagen original.
Enlace a la versión gratuita: https://es.wordpress.org/plugins/media-cleaner/
Enlace a la versión PRO: https://store.meowapps.com/products/media-cleaner/
¿Cuál es la mejor característica de este plugin?
Primero escanea cuáles son los archivos inutilizados y te los muestra. Te permite borrar todos de golpe o ir revisando uno a uno. Cuando seleccionas los que quieres borrar y los borras… se transladan a la «papelera». Esto te permite acceder al frontend de tu página y ver que todo está correcto. Si ves que falta alguna imagen, puedes acudir a la papelera y recuperar esa imagen porque, además, tiene un buscador que te permite buscar el nombre del archivo que se ha eliminado por error. Esto da mucha seguridad. Sólo cuando has comprobado que todo es correcto, que tu web se ve a la perfección y que no ha perdido ninguna imagen erróneamente, vacías la papelera.
Uso del plugin Media Cleaner
Una vez instalado el plugin, deberás dirigirte a través del menú lateral izquierdo a Meow Apps > Media Cleaner para configurar el uso que le quieres dar. En principio realizaremos 2 métodos u operaciones del mismo.

Primera opción: Escaneo de la biblioteca de medios (Media Library)
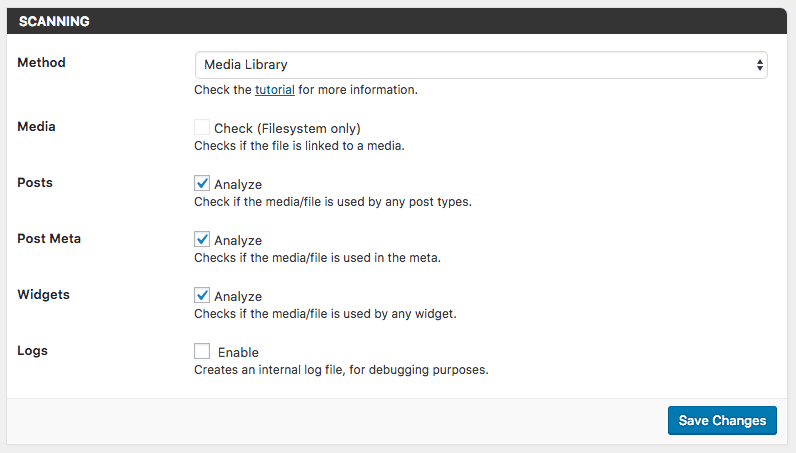
Para realizar la primera pasada, os recomendamos elegir el método «Media Library» y seleccionar que escanee los «posts», los «posts meta» y los «widgets». Guardaremos cambios.

Seguidamente, nos dirigiremos a Medios > Cleaner y pulsaremos sobre el botón azul SCAN, para que empiece a buscar las imágenes no utilizadas.
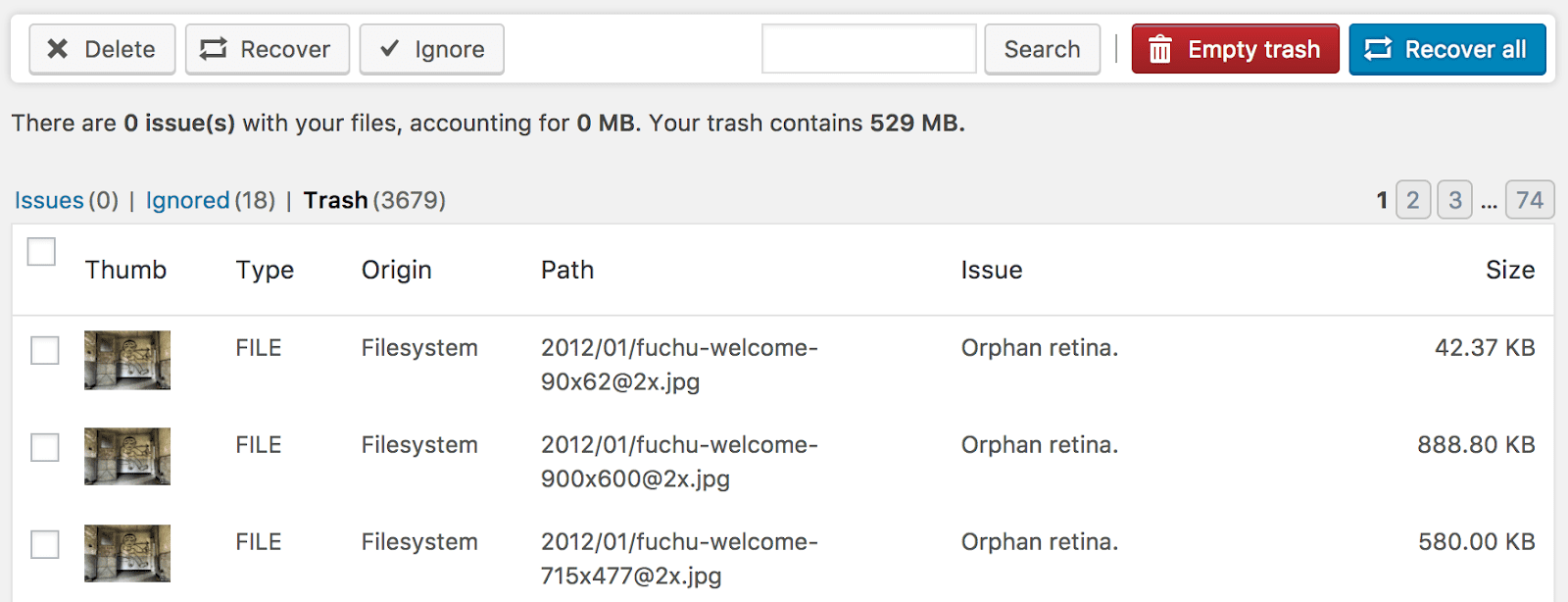
Nos aparecerá el listado de imágenes no utilizadas en la clasificación «Issues». Podremos borrarlas todas de golpe o una o una. Tras hacerlo, las imágenes borradas pasarán a «Trash».
Si encontramos alguna imagen que sí que se utiliza en Issues o en Trash, podremos pedirle al plugin que la ignore y, entonces, se restaurarán, pasando a «Ignored».

Cuando nos hayamos asegurado de que todas las imágenes que hay en «Trash» de verdad no se usan, podremos hacer clic sobre el botón rojo «Delete all» para borrarlas todas definitivamente. En este caso ya no se podrán recuperar, pero se supone que ya hemos hecho las comprobaciones necesarias y estamos seguros de que queremos borrarlas porque no se usan en realidad.
Este método se puede hacer con la versión gratuita del plugin.
Segunda opción: Escaneo del sistema de ficheros (carpeta uploads)
Si tienes el plugin en su versión PRO (versión de pago), siempre después de realizar el primer método, podrás pasar a realizar este segundo método, que mira en el directorio UPLOADS las imágenes que no están registradas en la biblioteca de medios y las borra, borrando todos los thumbnails o miniaturas de las imágenes no utilizadas.
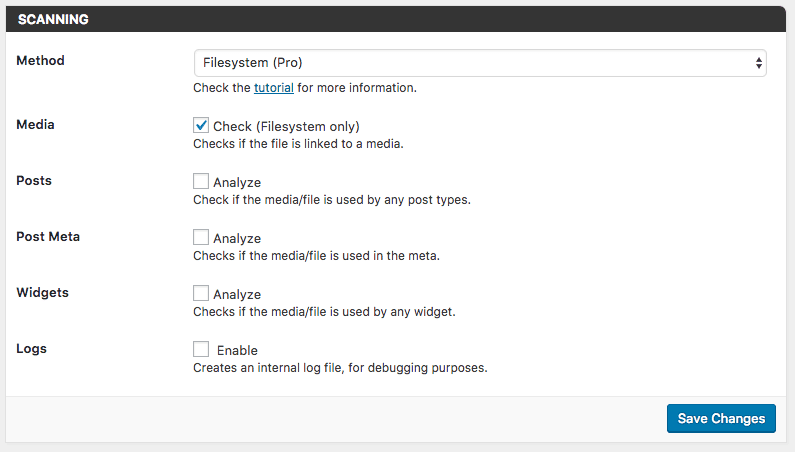
Iremos a Mewo Apps > Media Cleaner y seleccionaremos el método «Filesystem (Pro)». De las opciones que aparecen debajo, seleccionaremos la opción de «Media» y guardaremos cambios.

A continuación iremos a Medios > Cleaner y comenzaremos el scaneo haciendo clic sobre el botón azul SCAN.
El proceso será el mismo que con el método 1: nos aparecerán todos los archivos afectados clasificados como «Issues» y podremos revisarlos, pasarlos a la papelera, verificar que queremos borrar todos ellos y, a continuación, borrarlos definitivamente.
Como evitar que se creen tamaños de imagen innecesarios
Como hemos mencionado antes, cuando subimos una imagen a WordPress, se crean distintas miniaturas o thumbnails de dicha imagen:
- Por defecto, WordPress crea 3 thumbnails distintos: tamaño pequeño, tamaño mediano y tamaño grande
- Por defecto, el tema o plantilla que instalemos, muy posiblemente generará otros tamaños de imagen a mayores.
- También hay plugins que crean sus propios tamaños de imagen.
¿Cómo identificar los tamaños de imagen que hay declarados y cómo dejar de crearlos?
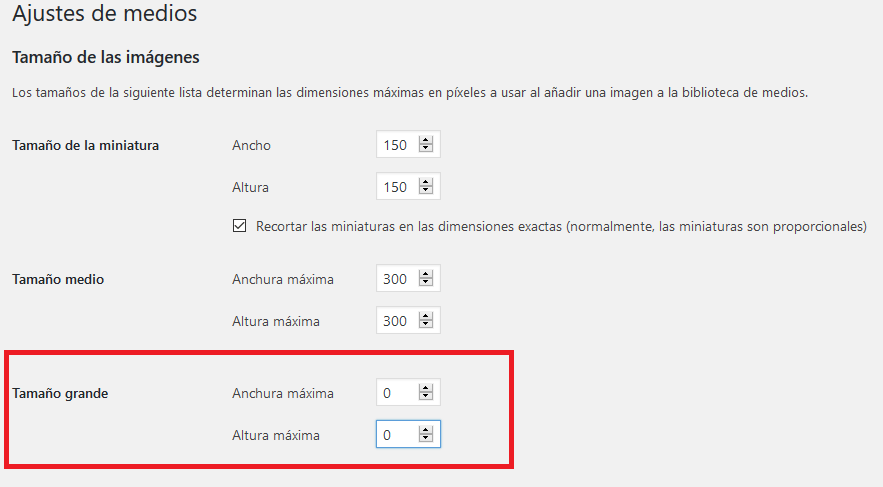
a) Para ver los thumbnails que WordPress crea y dejar de crear los que no queramos usar, debemos ir a Ajsutes > Medios y poner a cero el ancho y alto del que no quedamos usar.

b) Para identificar los tamaños de imágenes que nuestra plantilla o theme crea, deberemos hacer una búsqueda de esta cadena en los archivos del tema:
add_image_size( '
Por ejemplo, el tema twentyseventeen crea el tamaño de imagen llamado twentuseventeen-featured-image:
add_image_size( 'twentyseventeen-featured-image', 2000, 1200, true );
Generalmente, los nombres suelen ser intuitivos e indicarnos para qué se crean. Por ejemplo, si el nombre es «portfolio-featured», sabremos que se usa para el portfolio y que, si nosotros no tenemos portfolio en nuestra web, podremos prescindir de él. Pero si el nombre no resulta intuitivo y queremos ver dónde se usa, podemos buscar en los archivos del tema la cadena:
the_post_thumbnail( 'nombre del tamaño de imagen');
Siguiendo con el ejemplo, buscaríamos:
the_post_thumbnail( 'twentyseventeen-featured-image');
¿Cómo borrar los tamaños de imagen o thumbnails que no se usan en WordPress?
Ahora que sabemos el nombre de los tamaños de imagen y dónde se usan, vamos a explicar cómo borrar aquellos que para ti sean innecesarios:
Deberemos añadir el siguiente código en el archivo functions.php de tu tema hijo (si lo tienes) o de tu tema principal.
function eliminar_thumbnails_inutiles($sizes){
unset( $sizes['nombre_del_tamaño_que_no_quieres_usar']);
unset( $sizes['por_ejemplo_twentyseventeen-featured-image']);
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'eliminar_thumbnails_inutiles' );

Muy buenas, muchas gracias por tu artículo, estoy googleando y tengo ciertas dudas. Pongamos que tengo un nicho sobre un producto que ha dejado de producirse. En wordpress cada imagen tiene su propia url:/wp-content/uploads/2020/03/foto.jpg. Si la elimino directamente lo que ocurrirá es que me creará un 404. Entonces de que manera puedo eliminar la fotografía sin que se muestre un 404. ¿Eliminar la url como si se tratase de un artículo??
Muchas gracias por todo.
Hola, si no te entiendo mal, te refieres a que Google tiene posicionada esa imagen y que al borrarla daría un error 404 ¿no? Pues crea una redirección de la URL borrada a una nueva URL, como la página de inicio o el producto más similar.
Me ha resultado muy útil esta guía, por lo que he puesto manos a la obra con Media Cleaner y ver si libero un poco el almacenamiento.
Hola. Gracias por la información. Una pregunta: con el método manual, se eliminan también las imagenes miniaturas creadas por WP a partir de las originales? Gracias
Hola, sí, ahora sí te borra las miniaturas generadas en los distintos tamaños, además de la original.