Los desarrolladores web estamos acostumbrados a utilizar el inspector de elementos del navegador para depurar nuestro código y, así, resolver problemas de diseño, identificando los elementos y modificando dinámicamente sus estilos.
Estábamos creando la versión imprimible de una web, cuando nos encontramos con el problema de que queríamos depurar la regla css @media print y no sabíamos acceder a esta versión imprimible en el navegador para utilizar el inspector de elementos.
Aquí os dejamos las instrucciones para hacerlo.
Si utilizas Firefox:
– Paso 1: Pulsa las tecla F12. Se abrirá la barra de herramientas para desarrolladores. Generalmente, se abre en la parte inferior del navegador o en la parte derecha como una columna.
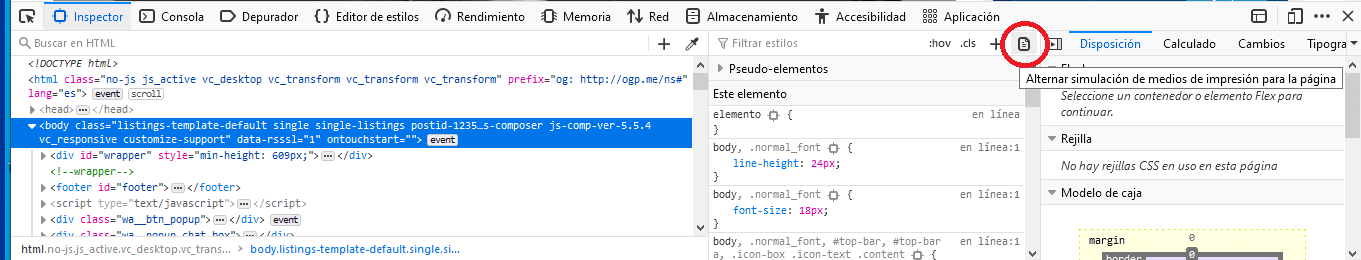
– Paso 2: En el Inspector, verás un icono (tal y como os muestro en la imagen inferior) que os permitirá cambiar a un modo que simula la versión imprimible y podréis utilizar el inspector de elementos como siempre.

Si utilizas Chrome:
– Paso 1: Tendrás que abrir como siempre las herramientas para desarrolladores ( CTRL + F12 ó CTRL + SHIFT + I) o a través de las opciones del navegador (Más herramientas > Herramientas para desarrolladores).
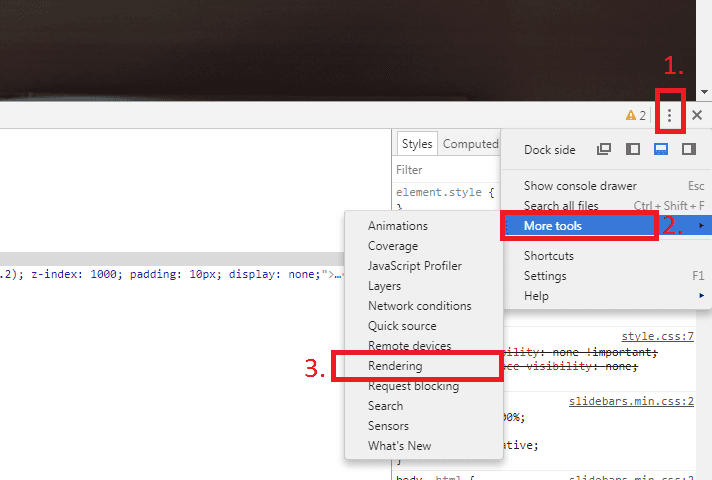
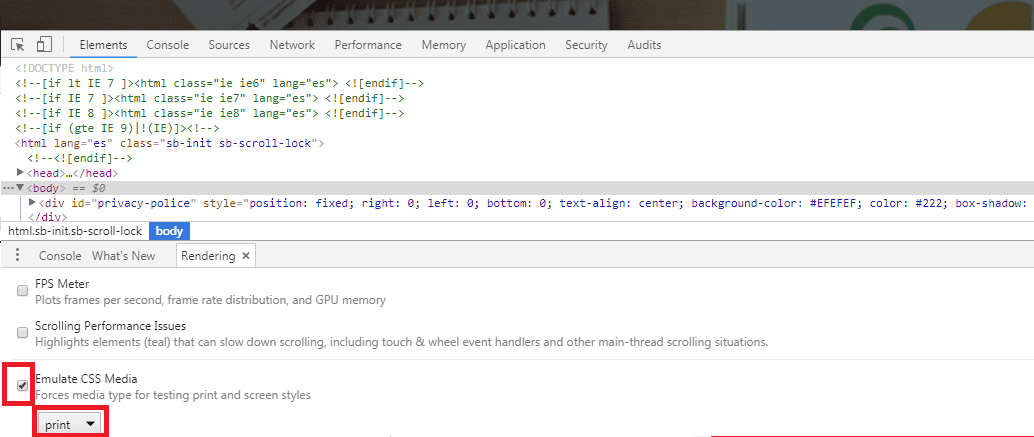
– Paso 2: En la esquina superior derecha de las herramientas para desarrolladores, deberás hacer clic sobre el botón con los 3 puntos verticales, hacer clic sobre «More Tools» o «Más herramientas» y luego hacer clic sobre «Rendering».




Deja tu comentario