Algunos de nuestros clientes nos insisten en lo importante que es para ellos que cuando alguien comparta un artículo, página o proyecto de su página web en Facebook, se muestre de forma correcta, amigable y estética. Para ello, Facebook nos proporciona el marcado de Open Graph, que nos permite indicar a Facebook cómo queremos que se muestre el contenido en Facebook cuando se comparta una determinada URL de nuestra web.
Hay distintas etiquetas Open Graph que nos ayudan a conseguir nuestro objetivo:
- og:url: URL canónica de la página.
- og:title: Título del artículo.
- og:description: Breve descripción del contenido.
- og:image: Imagen que debe aparecer cuando se comparte el contenido en Facebook.
Estas etiquetas se deben incluir en el head. Os dejamos un ejemplo:
<meta property="og:locale" content="es_ES" /> <meta property="og:type" content="website" /> <meta property="og:title" content="Diseño web Valladolid. Páginas web, posicionamiento SEO y SEM" /> <meta property="og:description" content="Diseño web Valladolid: desarrollos a medida, páginas web en WordPress, tiendas online Prestashop o WooCommerce" /> <meta property="og:image" content="https://www.tictacsoluciones.com/uploads/mi-imagen.jpg"> <meta property="og:url" content="https://www.tictacsoluciones.com/" />
Cuando no se le proporcionan estas etiquetas a Facebook, tratará de asignar los mejores valores para estos campos. Por ejemplo, utiliza esta prioridad para determinar qué imagen será la asociada:
- Imagen destacada (si existe)
- Imagen de un slider (si existe)
- Imagen de una galería (si existe)
- Cualquier otra imagen incluida en el artículo.
- Tu gravatar o logotipo, como último recurso.
Cómo indicar en WordPress qué imagen, título y descripción debe mostrarse en Facebook cuando se comparta un artículo de nuestra web
WordPress, por defecto, elegirá el título del artículo y la imagen destacada para ser mostrados al compartir un enlace en su muro. Pero muchas veces no elegimos imagen destacad o ésta no tiene el formato adecuado para compartirse en redes sociales; por eso os vamos a enseñar a especificar manualmente el título e imagen de un enlace compartido.
En WordPress, los 3 plugins más utilizados para optimizar el SEO incluyen, también, una funcionalidad para configurar estas etiquetas Open Graph para cada página o post de nuestra web. Os vamos a explicar cómo hacerlo en cada uno de estos 3 plugins ya que casi seguro utilizaréis uno de ellos y, sino, os recomendamos usarlo para mejorar el posicionamiento en buscadores.
Configurar las etiquetas Open Graph con Yoast SEO para configurar como se muestra un URL al ser compartida en Facebook
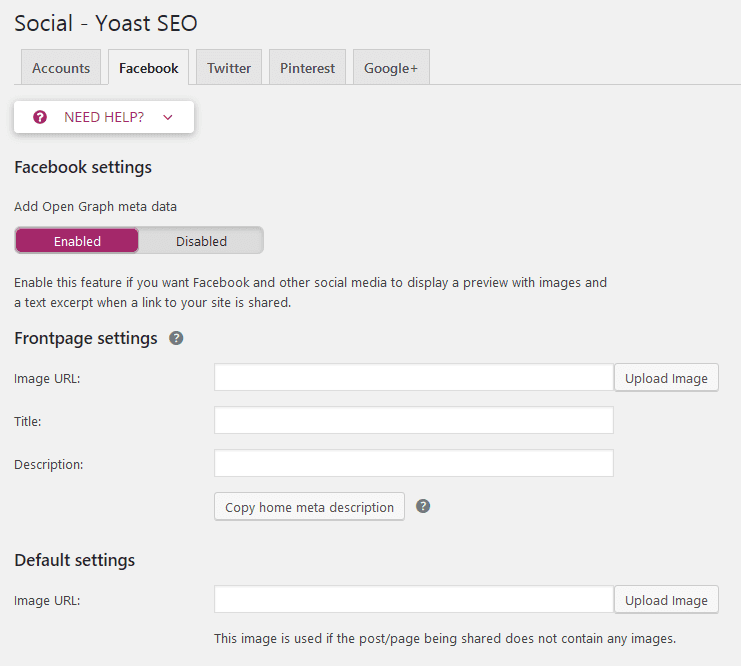
1.- En primer lugar, deberemos asegurarnos de que los meta datos Open Graph están activados en el plugin. Para ello, nos dirigiremos en el menú lateral izquierdo de WordPress a SEO > Social y, en la pestaña de «Faceobok», activaremos el marcado Open Graph.

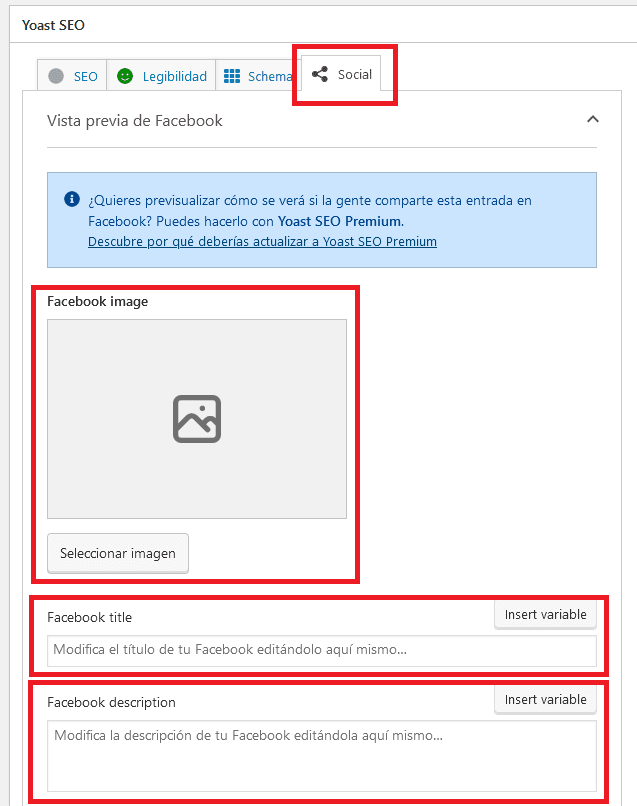
2.- Ahora vamos a ver cómo podemos configurar el título, imagen y descripción de cada página o post. Nos dirigiremos, por ejemplo, a una entrada y buscaremos la metabox «Yoast SEO», donde se configuran los metados SEO. En la parte superior, nos dirigiremos a la pestaña «Social» y rellenaremos los datos que se nos piden, pudiendo especificar todos (título, imagen y descripción) o sólo el deseado, siendo los demás escogidos automáticamente.

Configurar las etiquetas Open Graph con SmartCrawl para configurar como se muestra una URL al ser compartida en Facebook
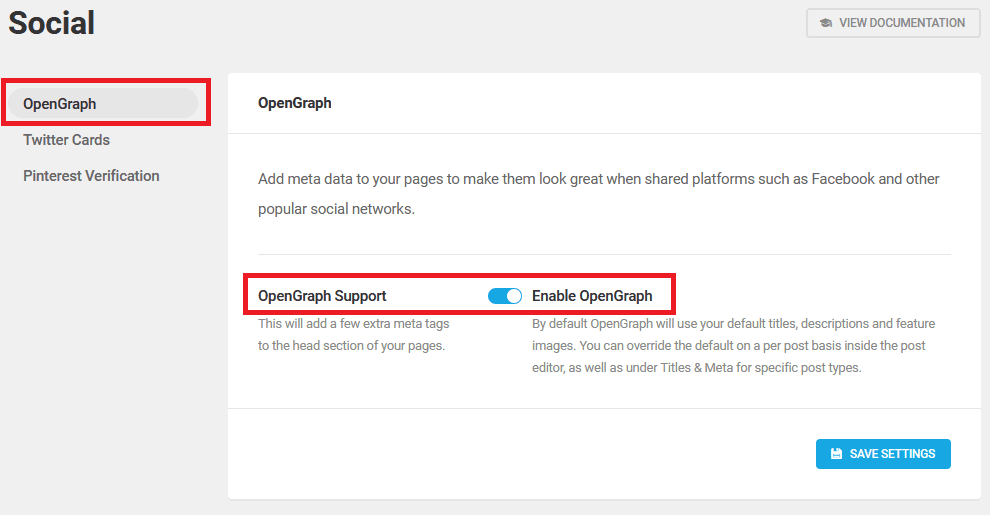
1.- En primer lugar, deberemos asegurarnos de que los meta datos Open Graph están activados en el plugin. Para ello, nos dirigiremos en el menú lateral izquierdo de WordPress a Smart Crawsl Pro > Social y, en el apartado «OpenGraph», activaremos el marcado.

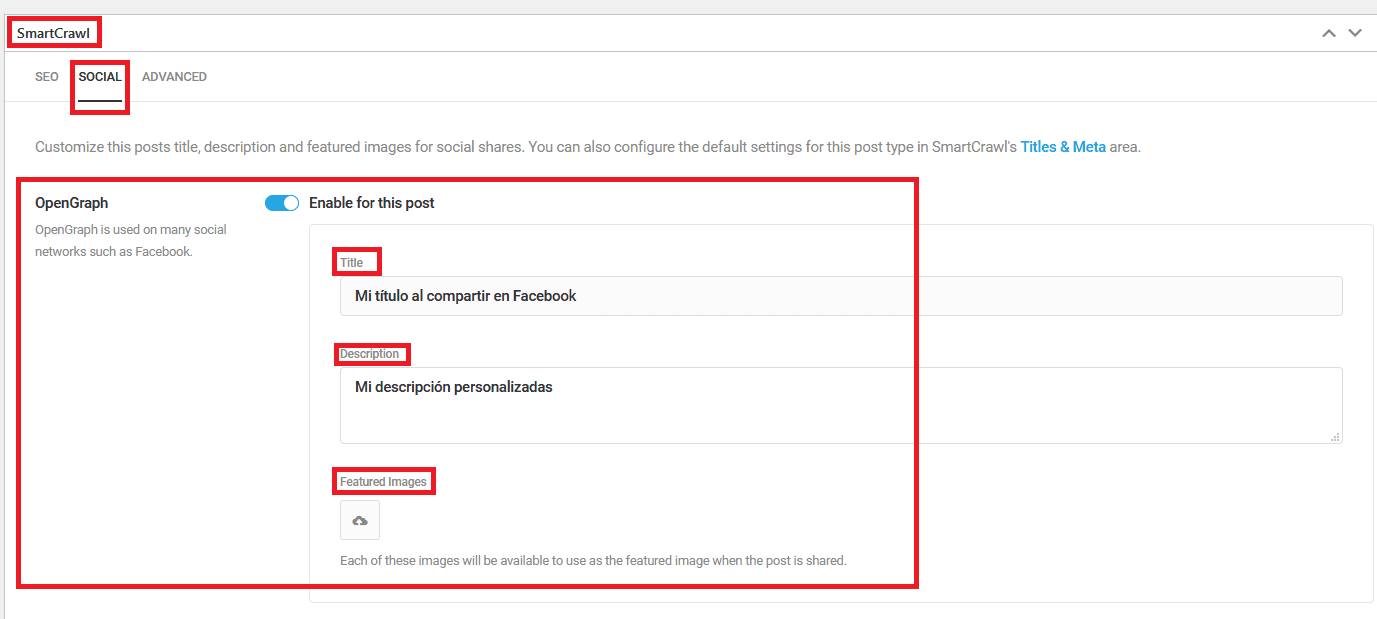
2.- Veamos ahora cómo indicar a Facebook qué título, descripción e imagen mostrar para cada entrada. Nos dirigiremos a una entrada concreta y, en la metabox del plugin SmartCrawl, en la pestaña «SOCIAL», nos aseguraremos que OpenGraph está activado e introduciremos los valores deseados para el título, la descripción y la imagen o imágenes destacadas.

Configurar las etiquetas Open Graph con All in One SEO (AIOSEO) para configurar como se muestra una entrada al ser compartida en Facebook
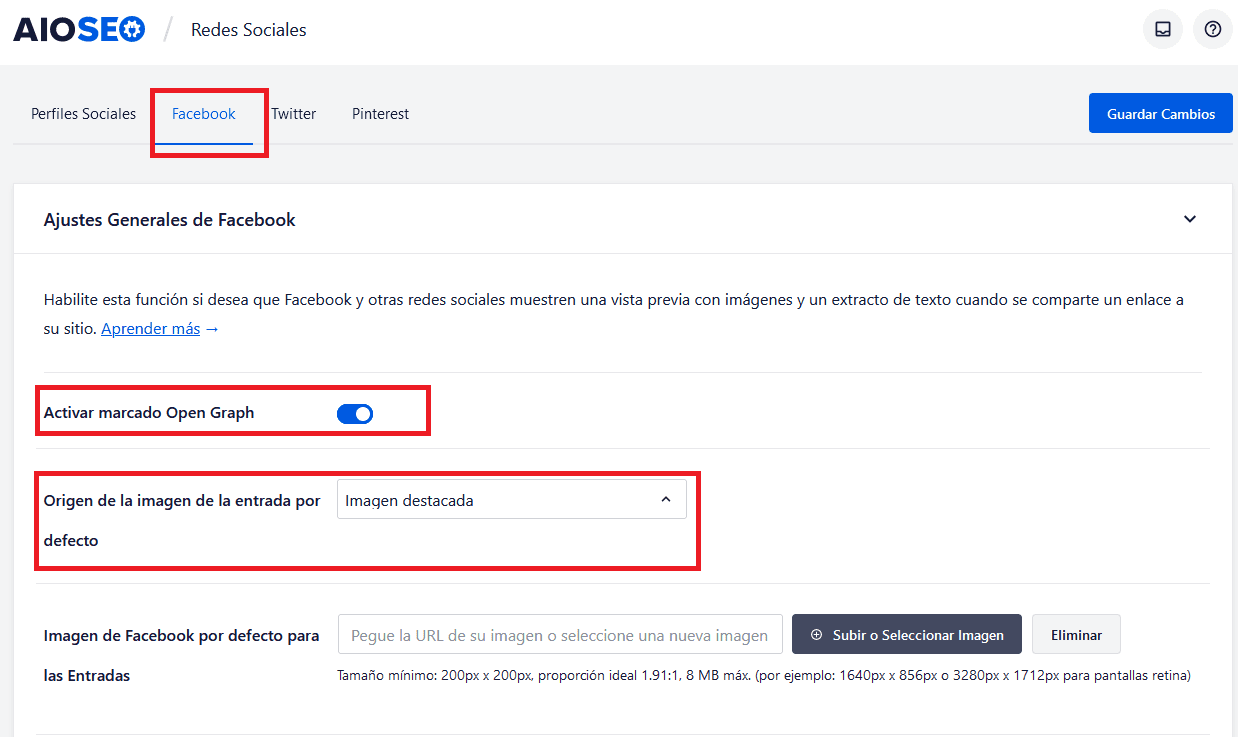
1.- En primer lugar, deberemos ajustar la configuración general relacionada con las redes sociales en el plugin AIOSEO. En el menú lateral izquierdo, nos dirigiremos a «All in One SEO» > Redes Sociales. Ahí, iremos a la pestaña de «Facebook».

Deberemos activar el marcado Open Graph y, además, podremos indicar cuál queremos que sea la imagen que utilice Facebook por defecto si no especificamos una imagen concreta. Podremos escoger entre varias opciones: la imagen destacada, la primera imagen que aparece en el contenido, imagen subida a través de un campo personalizado, una imagen general para todas las entradas…
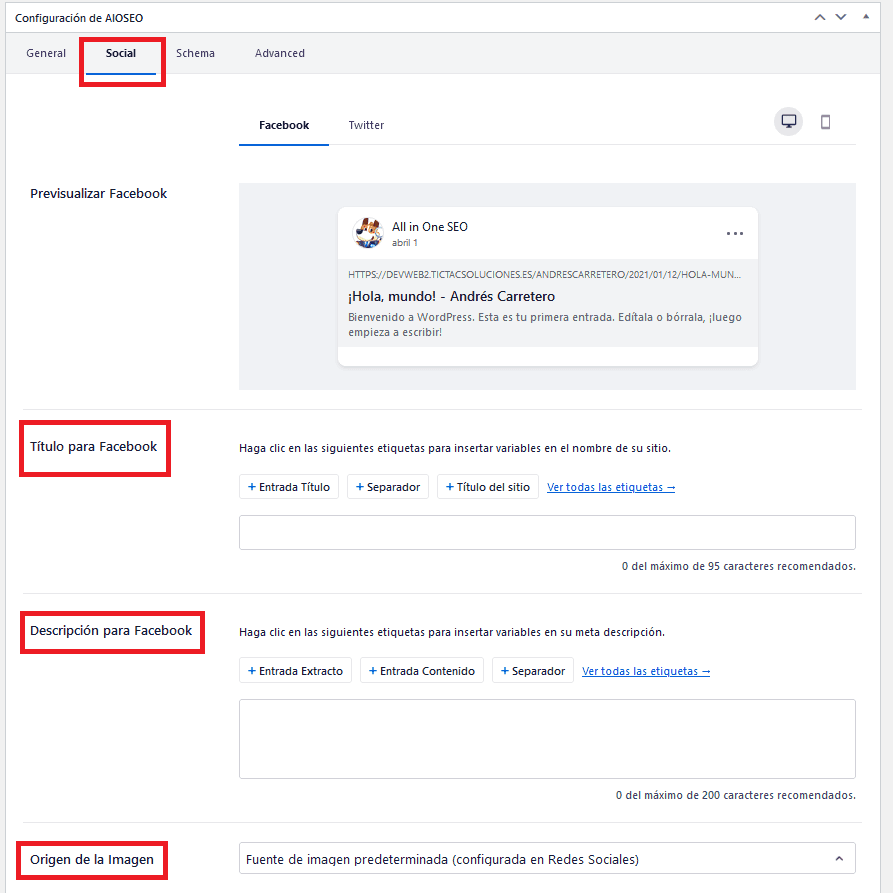
2.- Veamos ahora cómo indicar a Facebook qué título, descripción e imagen mostrar para cada entrada. Nos dirigiremos a una entrada concreta y, en la metabox titulada «Configuración AIOSEO», iremos a la pestaña «Social», donde podremos indicar el título, descripción e imagen deseada que se deben mostrar cuando se comparta la página en Facebook.

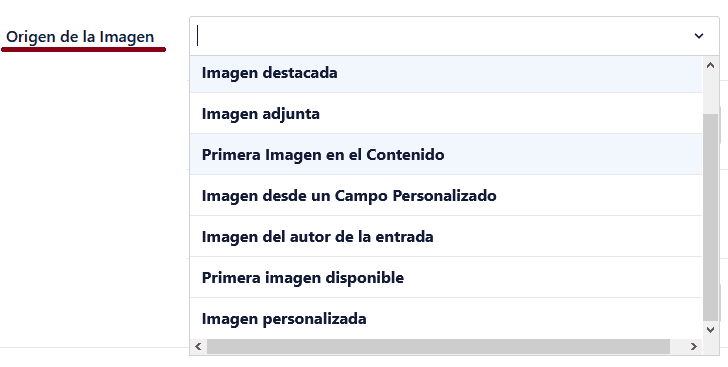
Este plugin permite más opciones que la carga de una imagen para el campo «Origen de la imagen». Nos permite indicar si se deberá coger la imagen destacada, la primera imagen que aparezca en el contenido de la entrada, la imagen de un determinado campo personalizado o ACF…

Si queremos subir una imagen específica, deberemos seleccionar la opción «Imagen personalizada» y aparecerá un campo para que podamos subirla.
Recomendaciones para incluir un buen marcado Open Graph
- Recomendaciones sobre la etiqueta Open Graph para el título: No debe incluir marcas comerciales ni datos irrelevantes.
- Recomendaciones sobre la metaetiqueta Open Graph para la descripción: Incluye información resumida, relevante y con una llamada a la acción.
- Recomendaciones sobre la etiqueta Open Graph para la imagen: la imagen, como mínimo, deberá tener 600px de ancho y será recomendable utilizar imágenes de al menos 1080px de ancho para aquellos dispositivos que tienen una mayor resolución. Si puedes subir una imagen cuadrada, mejor que mejor. Y, por último, intenta que las imágenes estén optimizadas para cada artículo y no uses siempre la misma imagen (como el logo de tu empresa).
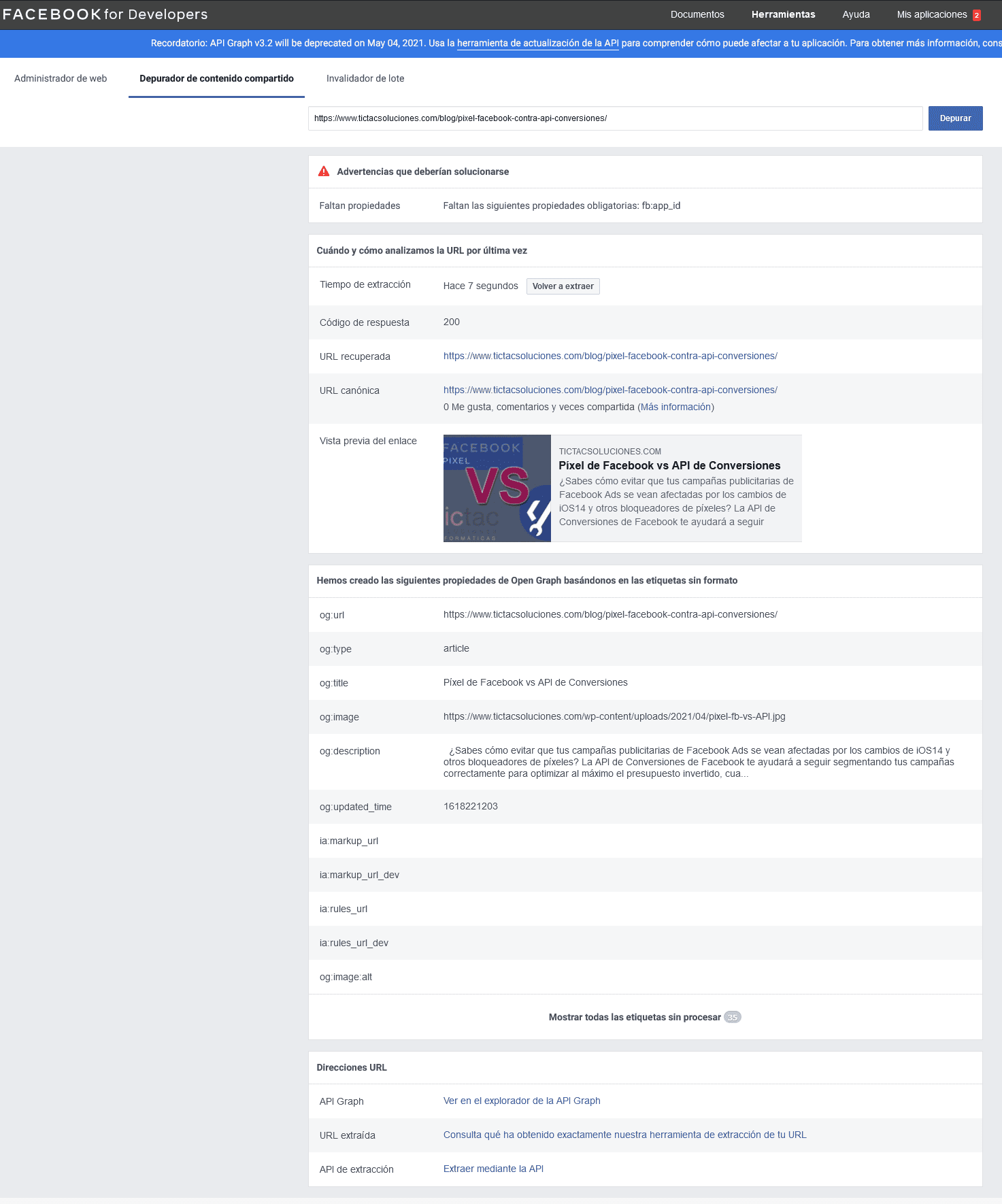
Depurador de etiquetas Open Graph o depurador de contenido compartido
Os dejamos el enlace a una herramienta que proporciona Facebook para que podáis verificar que vuestras metaetiquetas OpenGraph están correctamente configuradas y Faceobok las va a coger bien.
Te permitirá ver qué información se utilizará cuando se comparta tu web (o una determinada página o entrada) en Facebook o en el Messenger de Facebook. Simplemente, tendrás que introducir la URL que quieres validar.
Te mostrará:
- Una vista previa de cómo se compartiría tu contenido
- La información de las distintas propiedades Open Graph
- Advertencias que deberían solucionarse si existe algún error.



He estado eligiendo un logotipo para el sitio durante una semana. Ya he dibujado 30 bocetos, pero todavía no estoy seguro de mi elección. Su artículo me ayudó a comprender las características de crear logotipos para el sitio y ahora entiendo qué tipo de dibujo necesito. ¡Gracias!