Hay distintas herramientas que te ayudan a marcar tu web en HTML5 con microdatos. Son muy fáciles de utilizar y vienen muy bien cuando todavía no se tiene mucha experiencia con este tema. Una vez que lo has hecho un par de veces ya no las necesitas, pero al principio ayudan mucho.
Y hay otras herramientas que permiten validar tu web para asegurarte de que has realizado correctamente el etiquetado sobre tu página web. Yo recomiendo utilizarlas siempre, tengas más o menos experiencia, para confirmar que todo está como debería.
En este post hablaremos de las distintas herramientas que os recomendamos.
HERRAMIENTAS PARA EL MARCADO DE DATOS ESTRUCTURADADOS
Asistente de Google para el marcado de datos estructurados
A mí me gusta mucho esta herramienta porque los resultados son buenos, es fácil de utilizar y es de Google y, al fin y al cabo, lo que queremos es mejorar la apariencia de los rich snippets en Google, es decir, cómo se muestra el resultado de nuestra página ante una búsqueda en Google.
Puedes acceder a esta herramienta desde las Herramientas para Webmasters de Google desde Otros recursos > Asistente de marcado de datos estructurados o mediante esta URL:
https://www.google.com/webmasters/markup-helper/?hl=es

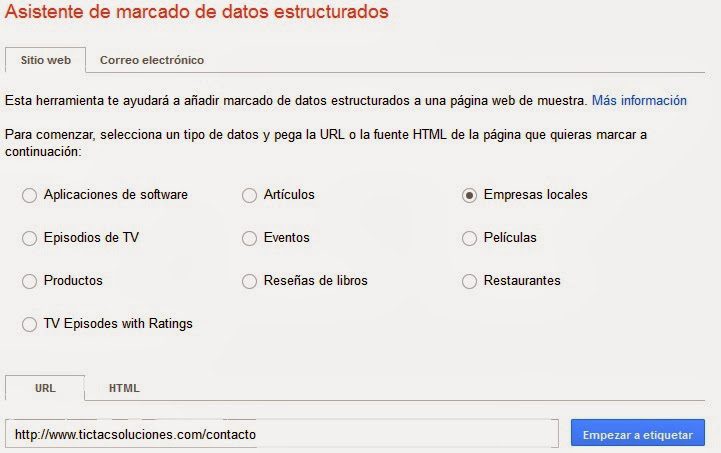
Deberás seleccionar el tipo de datos que quieres marcar y la URL completa de tu página web (con http://). En mi caso voy a elegir la URL de mi página web donde están los datos de contacto de mi empresa y el tipo “Empresas locales”. Pero vosotros deberéis elegir “productos” si estáis en la ficha de un producto de una tienda virtual o “artículos” si estás en una noticia de tu web, etc. Las posibilidades son muchas.
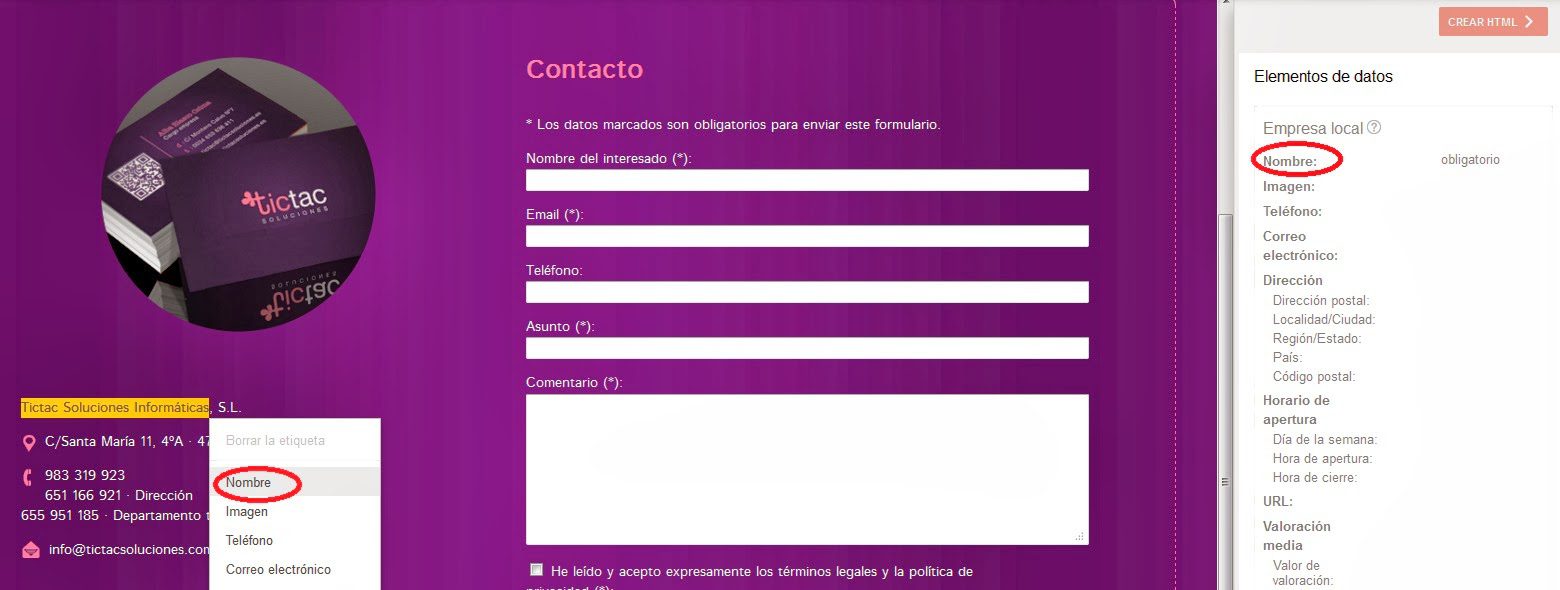
A continuación te lleva a una pantalla dividida en dos partes: a la izquierda aparece la página seleccionada de tu web y a la derecha una columna con las propiedades del tipo de datos que has elegido y que debes marcar. Para ello, en la parte de la izquierda selecciona el texto que coincida con cada una de las propiedades. Al seleccionar un texto te aparecerá una columna para que elijas la etiqueta adecuada. Una vez elegida, se asociará ese texto a esa etiqueta en la columna de la derecha.

Cuando ya hayas etiquetado todos los elementos que necesites, haz clic sobre el botón “CREAR HTML” de la columna de la derecha y te aparecerá el código fuente de tu página con las modificaciones necesarias. ¡Hecho! ¿A que es muy
fácil? No te olvides de trasladar estos cambios a al código fuente en tu servidor.
Schema Creator
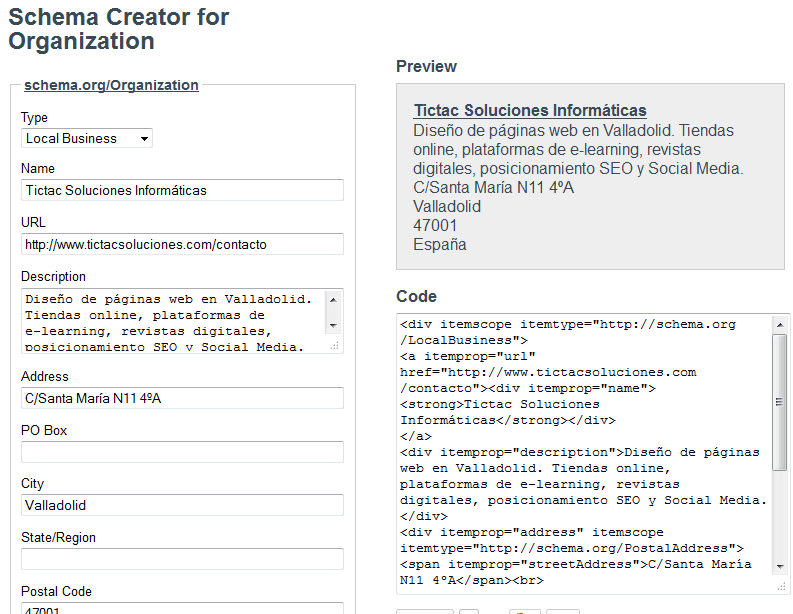
Esta página web (https://seoscout.com/tools/schema-generator) permite introducir los microdatos mediante un formulario muy sencillo. Primero eliges el tipo de datos que quieres marcar (en mi caso Organización > Local Business). Así te aparecerá el formulario. A medida que vayas rellenando los campos, irá apareciendo a la izquierda un previsualización de cómo se verá el Rich Snippet en los buscadores y el código fuente que deberás agregar a tu web.

Aunque el proceso me parece muy sencillo, me parece algo más cómodo el de la herramienta de Google que recoge el código fuente de tu web ya colgada y te indica exactamente dónde incluir los cambios.
Incluye un plugin para WordPress.
HERRAMIENTAS PARA VALIDAR EL MARCADO DE DATOS ESTRUCTURADOS
Herramienta de pruebas de datos estructurados de Google
Puedes acceder a esta herramienta desde las Herramientas para Webmasters de Google desde Otros recursos > Herramienta de pruebas de datos estructurados o mediante esta URL: http://www.google.com/webmasters/tools/richsnippets
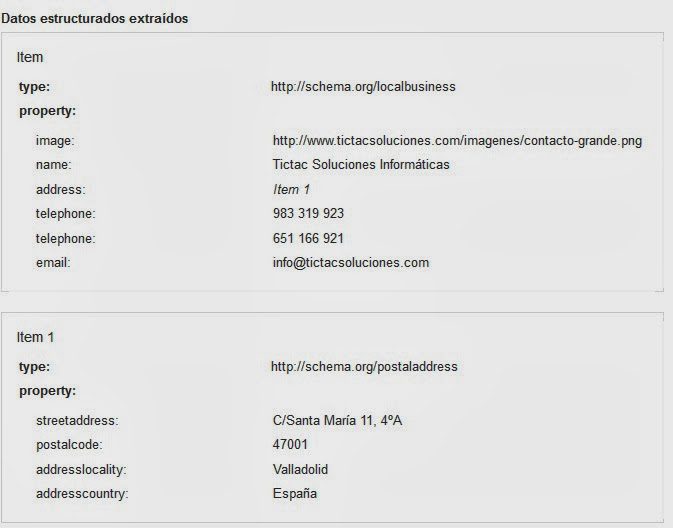
Introduces la URL que quieres validar y te mostrará los datos estructurados extraídos (si los tiene). Si hay algún error, también te lo indicará.

Yandex
(http://webmaster.yandex.com/microtest.xml)
Permite introducir un URL para validarla o introducir el código HTML directamente. También mostrará un mensaje de error si es que lo hay.
Validador de marcado de BING
Se puede acceder a esta herramienta a través del Webmaster Center de Bing (en Diagnóstico y herramientas) o a través de la URL http://www.bing.com/toolbox/markup-validator, pero debes tener una cuenta e iniciar sesión.
Se introduce la URL y la herramienta muestra información sobre el marcado estructural incluido en la página. No sólo es capaz de entender microdatos de Schema.org sino también RDFa, Open Graph, microformatos…
Sindice Web Data Inspector
(http://inspector.sindice.com/)
Introduces la URL o el código directamente y te muestra información sobre los microdatos y algún dato más de la página como el título, descripción, palabras
clave, enlaces …


Deja tu comentario